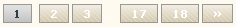
 Светлый переключатель страниц для сайта ucoz Светлый переключатель страниц для сайта ucoz
Скрипт переключатель ucoz использует пару картинок.
Установка переключателя страниц для ucoz:
Вставляем код переключателя страниц ucoz в Панель управления ->>Управление дизайном ->>Таблица стилей (CSS)
(в самый низ)
Code .catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.catPages2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlockuz1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz1 a:link,
.pagesBlockuz1 a:visited,
.pagesBlockuz1 a:hover,
.pagesBlockuz1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlockuz1 a:hover {BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);color:#fff;font-weight:bold;}
.pagesBlockuz1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlockuz2 a:link,
.pagesBlockuz2 a:visited,
.pagesBlockuz2 a:hover,
.pagesBlockuz2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;} .pagesBlockuz2 a:hover {background:#0094E0;color:#FFFFFF;font-weight:bold;}
.pagesBlockuz2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.pagesBlock1 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock1 a:link,
.pagesBlock1 a:visited,
.pagesBlock1 a:hover,
.pagesBlock1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;}
.pagesBlock1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;} .pagesBlock2 {color:#ffffff;border:0px;margin-bottom:10px;margin-top:10px;}
.pagesBlock2 a:link,
.pagesBlock2 a:visited,
.pagesBlock2 a:hover,
.pagesBlock2 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/691c18163c7e.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;}
.pagesBlock2 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://wallaby.ucoz.ru/Images_template/7106ad9140b5.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}

(4.1 Kb)
|